Twin:teバージョン3のリリースとこれまでの活動
お久しぶりです、たこなす(高梨)です。ブログを更新するのが約一年ぶりとなってしまいました。
2021年4月2日にTwin:teのバージョン3をリリースさせていただきましたが、今回はそこに至るまでの過程や背景を書いていこうと思います。(やや箇条書き風)
2020年7月
1年生向けに新メンバーの募集を開始しました。
2020年8月
Twin:teユーザーアンケートを取らせていただきました。
このアンケートは皆様からTwin:teバージョン2(以下v2)を利用してみての感想や要望を伺うものでした。ここでよく見られた要望は授業形式を表示してほしい(対面・オンライン等)というものでした。
この意見をもとにTwin:teのメンバーで話し合い、改善点の実装を開始しました。
2020年9月
Twin:te公式マスコットキャラクターの募集を開始しました。
延べ利用者数が4000人を超えました。
ユーザーアンケートによって拾い上げられた要望を実装・公開しました。
【最新アップデート情報🎉🎉】
— Twin:te (@te_twin) 2020年9月14日
秋学期からの授業形態が、「自動で」ウィジェットに表示されるようになりました🎉🎉
App Store・Play Storeからアップデートしてくださいね🎊
(まだ更新が反映されてない場合があるため、その場合はもう少々お待ち下さい。) pic.twitter.com/1qM2sddcHY
2020年10月
新メンバーとしてtakonomura、HosokawaR、HayatoShishidoが加入しました🎉
この3人の新メンバーを含めて、デザイン・機能を完全に新しくしたTwin:teバージョン3(以下v3)の要件定義が始まりました。
応募していただいたマスコットキャラクターの投票企画がスタートしました。
リンクが切れてしまっていますが、応募されたマスコットキャラクター一覧は以下のツイートのリプライにあります。
【マスコットキャラ投票開始🎉】
— Twin:te (@te_twin) 2020年10月11日
たくさんの応募をいただいたマスコットキャラクターですが、一覧が発表されました🎉
この中からみなさんの投票で公式マスコットキャラが決まります✨
マスコットキャラの一覧と投票はこちら!↓https://t.co/z0egv0o7He
2020年11月
メンバーのKanadeNishizawaによってv3のデザインの大枠が決まりました。
また、要件定義の際にKdBが使いにくいという意見もあがり、KdBより強力な授業検索・大学院生への対応(7,8限など)・履修仮組みへの対応が決まりました。
2020年12月
バックエンドの技術選定が始まりました。
バックエンドでは開発を柔軟に行うことを目的とし、各種サービスをマイクロサービスに分割しgRPCを用いて通信する方式を採用しました。これにより開発者が複数人いても好きな言語で各種サービスを開発することができます。同時にデータベースの設計もしていきました。
2021年1月
フロントエンドの技術選定が始まりました。今回はVue3を利用して開発することが決まりました。またフロントエンドの必要機能を洗い出し、担当の割り当てが行われました。フロントエンドはHikaruEgashiraを中心にHosokawaRとHayatoShishido、アシストのKanadeNishizawaの4人体制でした。
2021年2月
Twin:teの公式マスコットキャラクターが「コロン」に決定しました🎉
【🎊公式キャラ決定🎉】
— Twin:te (@te_twin) 2021年2月1日
皆様の応募・投票によって公式キャラクターが
2-HEYさんによる「コロン」
に決定しました!
これに伴って、リツイートキャンペーンを行います! pic.twitter.com/LfkJNfeOZF
また、これに伴ってTwin:teオリジナルUSBメモリーが当たるRTキャンペーンが始まりました。
【🎊公式キャラ決定記念🎉】
— Twin:te (@te_twin) 2021年2月1日
Twin:te(@te_twin)のアカウントをフォロー
&
このツイートをリツイートで
抽選で2名様にTwin:teオリジナルUSBメモリー(USB3.0/32GB)をプレゼント!
さらにハッシュタグ#twinte
で感想をつぶやくと当選確率UP!
ご応募お待ちしています!
※筑波大生に限ります pic.twitter.com/GxujD5mmLF
こちらのUSBメモリーはUVプリンターで印刷されたオリジナルUSBメモリーとなっています。USB3.0/32GBなのでかなり良い景品だなと我ながら思います(OSを入れられるので)
そしてフロントエンドとバックエンドの開発が進みます・・・
2021年3月
v3の公開は4月を目標にしていたので、開発が加速します。
バックエンドの担当は市川(SIY1121)1人だったため、助っ人でゆうく氏が手伝ってくれました。同時並行でたこなすはiOS版アプリの新ウィジェット対応をしました。
また、takonomuraがインフラを担当し、柔軟なインフラ構築をしてくれました。
今回はConoHaを切り捨てLinodes上で動作させ、Kubernetesが用いられています。
2021年4月
2日 Twin:te v3が公開されました。
11日 延べユーザー数が8100人を突破しました。
現在では、ユーザーから報告のあったバグの修正・新規要望の実装を行っています。
以上、ここ1年間でTwin:teが活動した内容をまとめてみました。
今年度はこのブログの更新頻度も増やそうと思います。
最後になりましたが、今年もTwin:teへの新メンバー募集を予定しています。
情報は追って掲載します。
これからもTwin:teをどうぞよろしくお願いします。
Twin:teの歴史
みなさんこんにちは、Twin:teの高梨(たこなす)です。
Twin:teはおかげさまで利用者がのべ約4000人となりました。
今回はTwin:teがどのように誕生してどのように成長してきたかをご紹介したいと思います。(技術ブログもかなりサボっていたので・・・)
2019年1月上旬
高梨が個人的にTwinsのページを解析し始めました。
これは、coinsのとある人が試しており、私も興味を持ったからです。
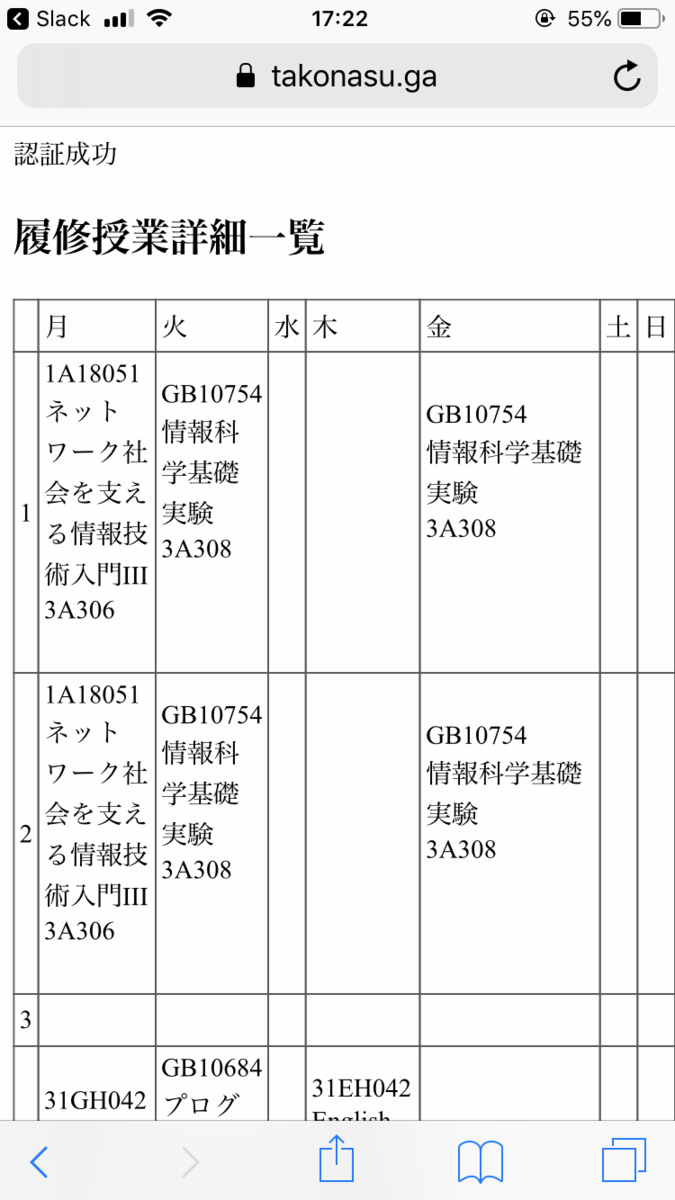
その結果、Twinsに機械的にログイン・処理することにより授業の履修状況を取得することができることを確認できました。この時、簡易的なプログラムをPHPにて作成しました。
※なお、Twinsに対して機械的なログイン処理を行うことは後に筑波大学から禁止されましたので真似することはおやめください。
このプログラムは学籍番号とパスワードを入力することで簡易的に時間割が表示されるものです。

※他サービスに学籍番号やパスワードを入力することは非常に危険ですのでおやめください。
自己責任のもと数人に試してもらった結果、非常に手軽に時間割を見れると高評価をいただきました。
2019年1月下旬
先ほどの簡易プログラムを見てもらえればわかると思うのですが、見た目があまりにも適当すぎます。そこで、見た目を実装してもらおうということで、「coins18新歓Slack」にて協力者を募集しました。

この時技術的な条件を提示しました。
私は学園祭実行委員情報メディアシステム局(以下jsys)に所属していましたので、その時jsysがWEBページを作成するのに使用する予定だったVue.jsをこちらでも使ってみたいなぁという気持ちでVue.jsができる人を募集しました。
その結果えがちゃん(Hikaru Egashira)がVue.jsを触ったことがあるとのこと。えがちゃんと共同で作っていくことにしました。
せっかく共同でやっていくのだから簡単なWEBアプリにして公開することにしました。
えがちゃんと制作することが決まった翌日、私は学籍番号とパスワード受信するとjson形式でその人の授業情報を返してくれるバックエンドプログラムをPHPで作成しました。するとその次の日、えがちゃんがそれを利用して時間割として表示してくれるプログラムを爆速で作成してくれました。

ここまで、えがちゃんが参加してから2日の出来事です。
公開することが現実に見えてきました。
そこで、このアプリの名前を決めることにしました。
えがちゃんからは「Twinta」等の候補が上がり、私の方からは「Twin:te」等と提案しました。 名前を決めるのもあまり時間をかけたくなかったのでTwin:teとすることにしました。なお、名前の由来は「Twins」からもじった上で別名を考えた際、「ツインテ」という言葉は(ツインテールという言葉があるため)覚えやすいだろうという理由によるものです。
2019年2月
「2月2日はツインテールの日である。」このようなことを知りました。
そこで、twinte.netというドメインを2月2日に取得しようと考えましたが、流石に間に合わず・・・2月3日にドメインを購入しました。
そのため、一応2月3日をTwin:teの誕生日だと思っています。
デザインや機能を詰めて行き、2月13日にTwin:te Version1がリリースされました。
Twin:teはパソコン・スマートフォン・タブレットのどの端末からでもご利用いただけます。
— Twin:te (@te_twin) 2019年2月13日
スマートフォンの場合はアプリとして利用すると非常に便利です!https://t.co/VyK78w4bWw#twinte pic.twitter.com/ke454tkAav
Version1の特徴は、「学籍番号とパスワードを入力するだけで時間割を取得し、授業場所も自動で表示されるアプリ」ということで注目を集めました。
しかしながら、Twin:teは大学公式のものではありませんから、そのような物に学籍番号とパスワードを入力するのは非常に危険であるという指摘を多数いただきました。
もちろん、学籍番号とパスワードは一切保存せず、安全には十分考慮していました。
しかしこの状態での運営は困難だと判断し、公開してから6時間後Twin:teのサービスは一時休止となりました。
危険性について指摘されているので、一旦サイトを閉鎖します。
— Twin:te (@te_twin) 2019年2月13日
大学に報告して大学の返答次第で運営するかどうかを決めます。
この後大学に問い合わせを行った結果、「大学としては認められない」との返答をいただきました。そのためTwin:teは根本的な特徴を見直さねばいけなくなりました。
【お知らせ】
— Twin:te (@te_twin) 2019年2月25日
Twin:teのtwinsログイン機能について大学と協議しましたが、大学の見解としては機械的にtwinsから情報を取得すること自体認められないという結論になりました。そのためTwin:teのtwinsログイン機能は廃止になりました。楽しみにしてくださった方々、申し訳ありません。
しかし、「簡単に時間割を表示できるアプリを作る」これがTwin:teの目的ですから、試行錯誤を繰り返しました。ここで、えがちゃんが成績画面をスクショするだけで時間割に登録できる機能を実装します。
【新機能情報】
— Twin:te (@te_twin) 2019年2月25日
twinsログイン機能が廃止になった代わりに、他に便利に時間割を作れる機能を実装しました!
授業番号のスクショを撮ってアップロードするだけで自動で時間割に追加されます!ぜひお試しを!#twinte https://t.co/VyK78w4bWw pic.twitter.com/n7Rcqgabvi
結果的にTwin:teに授業を登録する方法としては次のような3つとして落ち着きました。
v1.2では時間割を作る方法として
— Twin:te (@te_twin) 2019年2月25日
・手動で授業番号を入れる方法
・スクショをアップロードする方法
・twinsでダウンロードしたcsvをアップロードする方法
の3つを用意しています。
このようにして、2019年12月までVersion1の運営が続きました。
しかし、一番最初のTwin:teは学籍番号とパスワードを入力すれば一発で時間割を作成できましたから、「TwinsからTwin:teにワンタップで授業を登録したい」という意見は依然として多かったのです。
2019年5月
利用者が200人ほどとなり、想定を超えて多くなっていました。
このままではTwin:teの運営には限界がある。一旦爆破して新しいものを作り直そう。
このような話になりました。なんせ、初期のTwin:teは公開できればいいな程度で作っていたので、メンテナンス性や拡張性が良いとは言えたものではありませんでした。
そこで、同じ情報科学類でありjsysに所属していた市川君にTwin:teに入ってもらいました。この時からversion2に向けて技術選定が始まります。とりあえず、フロントエンドをえがちゃん・バックエンドを市川・インフラを高梨が務めることにしました。さらに、助言役として19生にも2人参加してもらいました。後輩にはPrettierのメンテナやってる人もいるから驚きです。
ここから8月あたりまででバックエンドが完成します。
また、8月あたりからTwin:teのデザイン担当としてKanade Nishizawaさんが参加してくれました。芸術専門学群の方で非常に心強いです。
Version2としてはアプリとしてAppStoreやGoogle Play Storeからダウンロードできるようにすると決めていました。そのため、フロントエンドの開発に並行して市川がAndroidアプリ・高梨がiOSアプリを担当して開発していきました。
このように開発が進んでいき、Twin:te Version2は12月末にリリースされることとなりました。
Version2の着想からリリースまで半年以上がかかりました。
2019年12月
Twin:te Version2がリリースされました。
【新バージョン情報】
— Twin:te (@te_twin) 2019年12月20日
Twins から時間割をインポートする機能など、新機能を搭載!!
※今まで使っていた人でも新バージョンは自動でインストールされません
こちらからインストール!!
⇨ https://t.co/UTfURWtA6x pic.twitter.com/IzmNRP7rfq
多彩なメンバーが参加したため、version2の使い勝手は非常に良くなりました。
また、version1のときの反省を踏まえ、Twin:teはOSSとして全てのプログラムを公開することにしました。これによってTwin:teアプリが何をしているのか透明性が向上しました。さらに、意見の多かったワンタップでTwinsからTwin:teに授業を取得する機能も追加されました。これはTwin:teに学籍番号やパスワードを入力する必要がない安全な方法です。市川君が実装したアイデアです。具体的な動作に関してはこちらの記事をご覧ください。
この時からTwin:te version2 は日々アップデートを重ねることになります。
大きめのアップデートの際はアナウンスをしているのですが、デザイン等のUIや細かい機能も実は日々進化しているのです。具体的なアップデートはこちらをご覧ください。
2020年1月
筑波大学新聞にTwin:teが掲載されました。
一番最後のページに記事を書いていただきました。非常に緊張したため写真に何か違和感がありますね・・・。本当はTwin:teの主要メンバー4人で取材を受けていたのですが、記事の都合上カットされてしまいました、残念。
https://www.tsukuba.ac.jp/public/newspaper/pdf-pr/354.pdf
2020年2月
Twin:teの登録者が1000人を超えました。
ありがたいことに、「寄付をしたい!」という方がたくさんおられましたので、寄付ページの作成に着手しました。このページの作成にあたってはKensuke Suzuki君にコントリビュータとして参加していただきました。
2020年4月
4月15日 Twin:teの登録者が2000人を超えました。
4月16日 Twin:teの登録者が2500人を超えました。
4月19日 Twin:teの登録者が3000人を超えました。
4月23日 寄付ページを公開しました。
4月27日 Twin:teの登録者が3500人を超えました。
終わりに
Twin:teは成長段階でありながらも、多数の筑波大学生に利用していただける存在となりました。Twin:teは次の段階に移ろうとしています。冒頭でも述べましたが、Twin:teは今や筑波大学生の4割ほどが使用している状況です。もっと多くの筑波大生に利用してもらえれば嬉しいことでありますが、それに伴って発生する責任があります。その一つがTwin:te運営の長期化です。
現段階のメンバーが卒業しても運営を継続する必要性があります。
そこで新入生を対象にTwin:teの新規メンバーを募集することを決定しました。
詳細に関しましては、後日Twin:teのTwitter等でお知らせします。
Twin:teアプリ - 1, 2月の更新内容
こんにちは。
2019年12月に新Twin:teを公開して以来、いくつかの修正や機能追加を行いました。
今回はその中で、ユーザーの皆さんにお知らせしたい新機能をまとめてご紹介します。
目次
・ 文字の大きさや表示内容を変更できるように
・ アプリ紹介ページを新しく
・ 旧Twin:teの運用終了
iOS版でウィジェットが使えるように
【新機能情報】
— Twin:te (@te_twin) January 5, 2020
iOS版Twin:teに、新機能としてウィジェット機能が登場!!
なんと日課の変更にも対応しているので、うっかり時間割を間違えることもなくなります!
今すぐAppStoreからインストール!
(既にインストール済みの人はアップデートしてください)
⇨https://t.co/UTfURWtA6x pic.twitter.com/OdmkShy8Cm
Androidには実装済みだったウィジェット機能を、iOS版にも追加しました。
ウィジェット機能を使うことで、アプリを開かなくても授業情報や休講情報を確認することができるようになります。
ウィジェットの使い方については
iOS版は
iPhone、iPad、iPod touch でウィジェットを使う - Apple サポート
をAndroid版については
アプリ、ショートカット、ウィジェットをホーム画面に追加する - Android ヘルプ
をご確認ください。
文字の大きさや表示内容を変更できるように
【Twin:te 新機能情報】
— Twin:te (@te_twin) January 21, 2020
時間割に表示したい情報を選択できるようになりました🎉
メニューから「表示設定」を選択して、お好みの表示方法を設定してみてくださいね👀 pic.twitter.com/PQT4UfSq3M
文字の大きさや、時間割に表示する内容をカスタマイズしたいといった声にお応えしました。
これにより、画面サイズの大きな端末で文字を大きく表示することができるようになります。
アプリ紹介ページを新しく
アプリの紹介ページを新しくしました。
右下にチャットアイコンがあります。ここから、機能追加の要請やバグ情報などの報告が行えるようになります。なお、Twin:te (@te_twin) | Twitterやメール(紹介ページをご覧ください)でのお問い合わせ・ご報告も可能です。
旧Twin:teの運用終了
また、このメンテナンスにてTwin:teバージョン1の運用を終了しました。約1年間ありがとうございました!
— Twin:te (@te_twin) 2020年2月19日
これからもTwin:teをよろしくお願いします。https://t.co/UTfURWtA6x
旧Twin:teの提供を停止しました。以前のURL(https://twinte.net)にアクセスすると現Twin:teの紹介ページが開きます。
一年間ご利用ありがとうございました!
なお開発の様子やソースコードは、GitHubをご確認ください。
"Twins"から"Twin:te"に授業をインポートする機能について
Twinsにアクセスした時にTwin:teアプリがすること
先日(12/20)リリースしたTwin:te ver.2(以下Twin:te)には「Twinsからインポート」と呼ばれる機能があります。Twinsに登録されている情報を用いることで時間割の追加を簡単にするとても便利な機能ですが、動作の仕組みを詳しく知りたい人もいると思います。
今回の記事では「Twinsからインポート」機能がTwinsにアクセスしたときにしていることについて、解説していこうと思います。
Android/iOS版Twin:teアプリは、Twinsの履修画面にアクセスしたときにhttps://scripts.twinte.net/sp.js のスクリプトを読み込みます。
このJavaScriptによって履修している授業の番号をスクレイピングし、Twin:teのサーバーにPOSTします。そのため、あらかじめTwin:teにログインしておく必要があります。
安全性を確認したい場合は、https://scripts.twinte.net/sp.js のスクリプトをあらかじめ確認してください。スクリプトを外部においておくことで、誰もがいつでもスクリプトの正当性を確認できるようにしました。
よって、スクリプトを読み込む必要があるためにTwinsからTwin:teにインポートする機能はAndroid/iOS版アプリでのみ利用できます。
以下の画像は、Twin:teがTwinsから授業番号を取得する流れを示しています。
 TwinsからTwin:teのサーバーに送信されるデータは授業番号のみです。
TwinsからTwin:teのサーバーに送信されるデータは授業番号のみです。
また、クライアント側でスクレイピング等の解析が行われることで安全性を確保しています。なお、アプリ側の動作は以下のGitHubに公開されていますので、安全性が気になる方はご覧ください。以下のGitHubではTwin:teサービスの全てのプログラムが掲載されています。TwinsからTwin:teに授業をインポートするスクリプトのPC版などもありますのでご活用ください。